ليست های HTML
لیست های مرتب
لیست های مرتب یا ordered list ، لیست هایی هستند که موارد به همراه شماره و یا حروف به ترتیب نمایش داده میشوند .برای ایجاد این لیست ها از عناصر ol و li استفاده می کنیم .
شمارشگر کنار هر عنوان رو میتونید از موارد زیر انتخاب کنید و در خاصیت type برای عنصر ol قرار دهید :
۱- اعداد
۲- حروف انگلیسی بزرگ A
۳- حروف انگلیسی کوچکa
۴- حروف رومی بزرگ I
۵- حروف رومی کوچک i
به کدهای زیر دقت کنید ، به ترتیب برای هر مورد یک مثال میزنم :
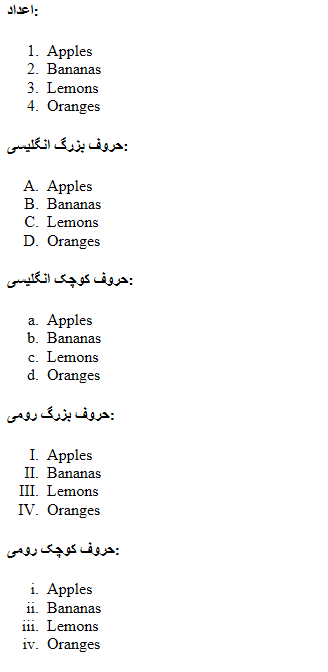
<h4>اعداد:</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>حروف بزرگ انگلیسی:</h4>
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>حروف کوچک انگلیسی:</h4>
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>حروف بزرگ رومی:</h4>
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>حروف کوچک رومی:</h4>
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>

لیست های نامرتب
لیست های نامرتب یا Unordered list ، لیست هایی هستند که موارد به همراه bullet نمایش داده میشوند . برای ایجاد این لیست ها از عناصر ul و li استفاده می کنیم .
با استفاده از list-style-type میتونید نوع bullet کنار عناوین رو تعیین کنید ، ۳ نوع bullet در زیر میبینید که میتونید یکی از این bullet هارو برای لیستتون انتخاب کنید :
– Disc
– Circle
– Square
برای استفاده از bullet ها به کد زیر دقت کنید :
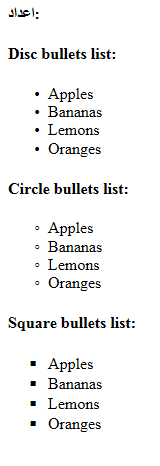
<html>
<bady>
<h4>اعداد:</h4>
<h4>Disc bullets list:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>Circle bullets list:</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>Square bullets list:</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
</bady>
</html>

لیست های توضیحی
لیست های توضیحی یا description list ، لیست هایی هستند که برای هر عنوان یک توضیح مختصر داده میشه . برای این لیست ها از عناصر dl و dd و dt استفاده می کنیم .
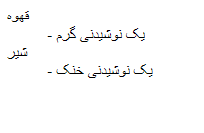
<html>
<boby>
<dl>
<dt>قهوه </dt>
<dd>- یک نوشیدنی گرم</dd>
<dt>شیر</dt>
<dd>- یک نوشیدنی خنک</dd>
</dl>
</body>
</html>