
تگ های مقدماتی HTML
تگ < html > :
محدوده کد صفحه HTML را مشخص می کند و به مرورگر مي فهماند که اين يک صفحه HTML است . فقط کدهاي درون اين محدوده توسط مرورگر اجرا می شود .
تگ < body > :
اين تگ بدنه اصلی صفحه HTML را معرفی می کند و شامل کليه محتويات قابل نمايش در صفحه ازقبيل نوشته ها ، عکس ها ، لينک ها و ... است . فقط محتويات اين قسمت توسط مرورگر به عنوان خروجی نمايش داده می شوند .
کدهای محتويات خروجی بين تگ باز و بسته < body > تعريف می شوند .
تگ < head > :
تگ < head > در بر گيرنده ااطلاعات کلی درباره سند وب است که اين اطلاعات Meta-Information به معنای (اطلاعات درباره) ناميده می شود .
کليه اطلاعات درون تگ < head > توسط مرورگر نمايش داده نمی شوند .براساس استاندارد HTML فقط تگ های زیر قابل استفاده در بخش head هستند :
< base > , < link > , < meta > , < title > , < style > , < script >
تگ < title > :
اين تگ عنوان صفحه را که مرورگر در هنگام باز کردن صفحه در نوار عنوان نمايش می دهد را مشخص می کند . متنی که بين تگ باز وبسته < title > قرار بگيرد عنوان صفحه را تعيين می کند . تگ < title > بايد در قسمت head صفحه قرار بگيرد .
عنوان صفحه ارتباطی به نام فايل صفحه ندارد و بهتر است حداکثر تا 15 حرف باشد .
تگ <Doctype!> :
اين تگ اولين سطر از کد صفحه وب است و به مرورگر نوع و نسخه استفاده شده از زبان برنامه نويسی HTML يا XHTML را اعلام می کند . لازم به ذکر است که هر صفحه فقط می تواند يک نوع Doctype داشته باشد .
نکته : تگ < Doctype! > تنها تگی است که تگ انتهايي ندارد و در تگ ابتدايي هم توسط علامت / بسته نمی شود .
تگ < meta > :
اين تگ اطلاعات کلی درباره مطالب درون صفحه وب ، توضيحات ضروری و واژه های کليدی مرتبط با موضوع صفحه جهت استفاده موتورهای جستجو را شامل می شود .
چيدمان مناسب و استفاده از کليد واژه های مرتبط به موضوع صفحه ، باعث بهتر نمايش داده شدن صفحه و سايت در قسمت جستجوی موتورهای جستجو می شود .
تگ توضيح <!-- ... --> :
از اين تگ برای وارد کردن توضيحات درون بخش کدنويسی صفحه وب استفاده می شود . محتویات درون اين تگ به طور کامل توسط مرورگر ناديده گرفته شده و بروی صفحه نمايش داده نمی شوند .
از توضيحات می توان برای تشريح کدهای صفحه برای افراد ديگر و يا علامت گذاری آنها برای فهم بهتر و ويرايش در آينده استفاده کرد .
نکته : از اين تگ همچنين می توان برای مخفی کردن اسکريپت ها از ديد مرورگرهای قديمی که امکان اجرای اسکريپت ها را ندارند، نيز استفاده کرد . مرورگرهای جديد به طور هوشمند محتويات درون اين نوع تگ ها را بررسی کرده و چنانچه حاوی کدهای اسکرپت باشند آنها را اجرا کرده و در غير اين صورت آنها را نمايش نمی دهند .
تگ < base > :
اين تگ يک آدرس پايه برای کليه لينک های موجود در صفحه تعيين می کند .
تگ های قالب بندی متن
تگ < p > :
برای ايجاد يک پاراگراف جديد در صفحه به کار می رود . هر متنی که در بين تگ باز و بسته < p > قرار بگيرد ، محتويات آن پاراگراف را تشکيل می دهد . با ايجاد يک پاراگراف جديد ، نوشته به ابتدای خط بعدی انتقال می يابد .
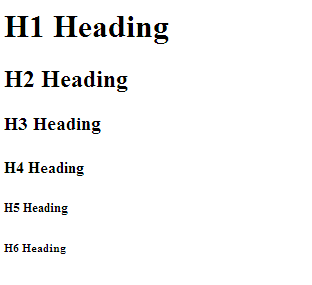
تگ < h1 > - < h6 > :
اين تگ معمولا برای ايجاد تيترها و عنوان ها مورد استفاده قرار می گيرد . متنی که قرار است به عنوان تيتر نمايش داده شود ، بین تگ باز و بسته قرار می گيرد .
< h1 > بزرگترين سایز نوشته را ارائه داده و با بزرگتر شدن عدد بعد از h ، سايز نوشته آن کاهش می يابد و < h6 > کوچکترين سايز نوشته را ارائه می دهد .

تگ < br > :
به کاربردن اين تگ باعث ايجاد يک خط جديد و انتقال نوشته به اول سطر پايينی می شود . همچنين به وسيله آن می توان يک خط خالی ايجاد کرد .
نکته : تگ < br > دارای تگ پايانی نيست و ترکيب < br > ... < /br > غلط است . اين تگ بايد به وسيله يک علامت / در درون تگ ابتدايی بسته شود .
تگ < hr> :
به کاربردن اين تگ باعث ايجاد يک خط افقی درون صفحه می شود ، که پهنای آن همواره کمی کمتر از عنصر در برگيرنده آن (مثل خانه جدول يا صفحه) است . به طور مثال در بالای تيتر تگ < hr > ، يک خط افقی قرار داده ايم .
نکته : اين تگ نيز همانند تگ < br > دارای تگ پايانی نيست و بايد در تگ ابتدايي بسته شود .
تگ < b > :
باعث توپر شدن متنی که درون تگ باز و بسته <b> قرار بگيرد می شود .
تگ < u > :
باعث می شود تا متنی که بين تگ باز و بسته <u> قرار بگيرد ، به صورت خط زير دار نمايش داده شود .
تگ < em > , < i > :
باعث می شود تا متن درون آن به صورت کج (italic) نماِش داده شود .
تگ < big > :
اين تگ باعث نمايش بزرگتر محتويات درون آن نسبت به متن خطوط همجوار می شود .
تگ < small > :
اين تگ باعث کوچکتر نمايش دادن محتويات درون آن نسبت به متن خطوط همجوار در صفحه می شود .
تگ < strong > :
اين تگ باعث نمايش توپر و بزرگتر محتويات درون خود نسبت به متن خطوط همجوار آن می شود .
تگ < cite > :
اين تگ باعث نمايش محتويات درون خود به صورت کج و متمايز نسبت به متن خطوط همجوار آن می شود .
تگ < address > :
از اين تگ معمولا برای نمايش آدرس ها در صفحه های وب استفاده می شود . خصوصيت مهم تگ address اين است که متن درون خود را به صورت کج (italic) نمايش داده و باعث ايجاد يک خط جديد در ابتدا و انتهای آدرس می شود .
تگ < pre > :
چنانچه در محيط کد نويسی صفحات وب ، بين متن های نوشته شده با کليد space فاصله ايجاد کرده یا با کليد Enter به خط بعدی برويد ، مرورگر اين مسئله را ناديده گرفته ، تمام فاصله ها را از بين برده و حداکثر به اندازه يک کاراکتر فاصله ايجاد می کند . برای جلوگيری از اين مسئله ، از تگ <pre> استفاده می کنيم . اين تگ باعث نمايش متن درون خود با همان شکل و ساختاری که در محيط کد نويسی صفحه وارد شده است ، می شود . همانطور که قبلا ذکر شد ، برای ايجاد فاصله بين حروف از کاراکتر ;nbsp& و رفتن به خط بعدی از تگ < br/ > استفاده می کنيم .
تگ < sub > , < sup > :
از اين تگ ها برای ايجاد نوشته های زير نويس يا انديس دار استفاده می شود .
تگ < abbr > :
از اين تگ معمولا برای نمايش يک متن کوتاه و خلاصه شده برای يک واژه يا عبارت بزرگتر استفاده می شود . به طور مثال در انگليسی به جای عبارت et cetra از واژه etc استفاده می کنند .
ويژگی مهم تگ < abbr > اين است که می تواند يک مقدار توسط خاصيت title خود گرفته و در هنگام قرار گيری موس بر روی واژه خلاصه شده ، ان نوشته در يک کادر زرد رنگ نمايش دهد .
تگ < acronym > :
اين تگ نيز دقيقا عملکردی همانند تگ < abbr > دارد و برای ايجاد يک عنوان مخفف برای يک عبارت بزرگتر استفاده می شود .
تگ < bdo > :
اين تگ مشخص کننده جهت نمايش متن درون خود است . خاصيت dir مشخص کننده جهت نوشته است ، که دو حالت کلی دارد :
1)rtl : راست به چپ
2)ltr : چپ به راست
نکته : برای زبان هايي مثل فارسی يا عربی از جهت راست به چپ و برای زبان های مثل انگليسی از جهت چپ به راست استفاده می شود .
نکته : از اين تگ ديگر استفاده نمی شود و به جای آن از خاصيت direction در style ها استفاده می شود .
تگ < del > :
اين تگ باعث کشيده شدن يک خط بر روی نوشته های درون خود می شود .
تگ < ins > :
اين تگ برای نشان دادن يک متن جديد وارد شده در صفحه به کار می رود و يک خط زير نوشته های درون خود می کشد .
نکته : از ترکيب تگ های <ins > , < del > می توان برای نشان دادن اصلاحات در نوشته های صفحات وب استفاده کرد .
تگ < blockquote > :
از اين تگ برای نمايش يک متن يا نوشته به صورت نقل قول استفاده می شود . اين تگ معمولا برای نمايش اطلاغاتی همچون معانی لغت در واژه نامه ها استفاده شده و باعث می شود متن درون آن کمی جلوتر و يک خط پايينتر از بقيه نوشته ها قذرار بگيرد .
< q > :
اين تگ نيز همانند تگ < blockquote > برای ايجاد يک نقل قول استفاده می شود با اين تفاوت که حالت اين تگ کوتاه تر بوده و مثل تگ قبلی فاصله ايجاد نمی کند .